13 unstable releases
| 0.7.0 | Aug 12, 2024 |
|---|---|
| 0.6.0 | Jan 15, 2022 |
| 0.5.0 | Jun 17, 2021 |
| 0.4.0 | Mar 3, 2021 |
| 0.1.4 | Sep 10, 2019 |
#316 in Command-line interface
893 downloads per month
Used in 6 crates
54KB
295 lines
Welcome to cursive-aligned-view 👋
A view wrapper for
gyscos/cursive
views which aligns child views
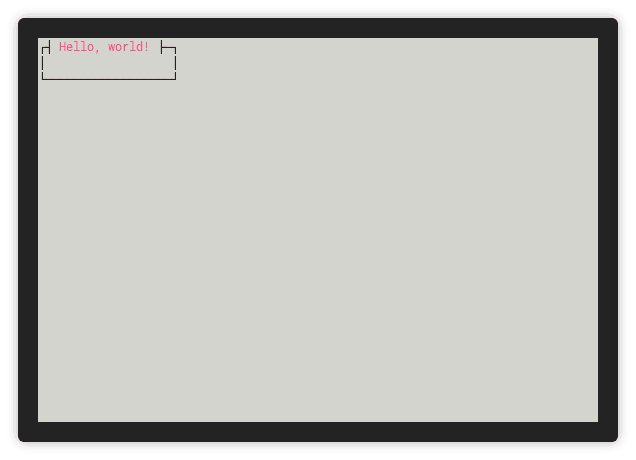
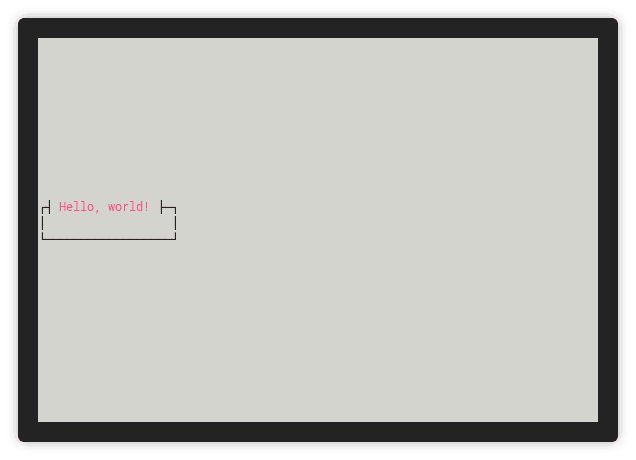
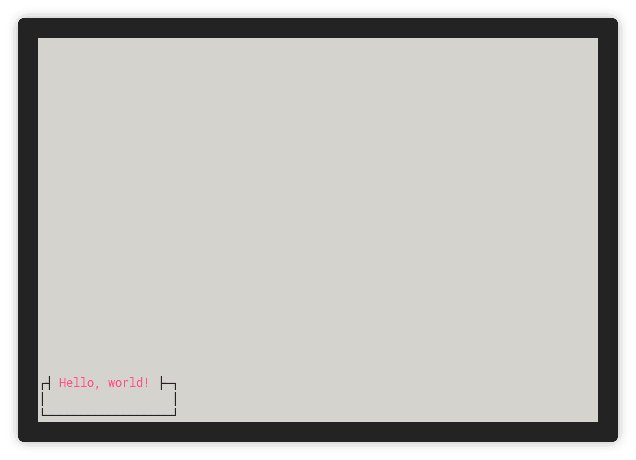
This project provides an AlignedView for gyscos/cursive views which makes it possible to align the child view (center, left, right, top, bottom). The AlignedView uses the required_size reported by the child view and fills the rest of the available space with the views background color.
How does it look like? demo 
Expand to view

Usage
Simply add to your Cargo.toml
[dependencies]
cursive-aligned-view = "^0"
Aligning a child view
The easiest way to align a view is via the Alignable trait:
use cursive_aligned_view::Alignable;
let aligned = child_view.align_center();
This is the preferred way as it is chainable and consistent with cursive's Boxable and Identifiable traits.
As an alternative you can use the AlignedView constructors directly:
use cursive_aligned_view::AlignedView;
let aligned = AlignedView::with_center(child_view);
Look into the documentation for a detailed explanation on the API.
Supported Alignments
| Alignment | Construction method |
|---|---|
| top left | align_top_left |
| top center | align_top_center |
| top right | align_top_right |
| center left | align_center_left |
| center | align_center |
| center right | align_center_right |
| bottom left | align_bottom_left |
| bottom center | align_bottom_center |
| bottom right | align_bottom_right |
Troubleshooting
If you find any bugs/unexpected behaviour or you have a proposition for future changes open an issue describing the current behaviour and what you expected.
Development 
Running the tests
Preparing integration tests
To perform the test it's advisable to install cargo-insta in case your tests fail and you want to inspect the received output.
$ cargo install cargo-insta
You will also need insta to validate new tests you add or update older ones.
Running all test suites
Just run
$ cargo test
to execute all available tests.
Or if you want to interactively inspect failed tests
$ cargo insta test
shields.io endpoints
shields.io endpoints are generated inside the ./target/shields folder. They are used in this README.
Authors
Fin Christensen
:octocat:
@fin-ger
🐘@fin_ger@weirder.earth
🐦@fin_ger_github
Johannes Wünsche
:octocat:
@jwuensche
🐘@fredowald@mastodon.social
🐦@Fredowald
Show your support
Give a ⭐ if this project helped you!
Dependencies
~7–13MB
~148K SLoC