14 releases
| 0.8.0 | Aug 12, 2024 |
|---|---|
| 0.6.0 | Jan 15, 2022 |
| 0.5.0 | Mar 3, 2021 |
| 0.4.0 | Jul 2, 2020 |
| 0.2.0 | Oct 5, 2019 |
#430 in Command-line interface
321 downloads per month
Used in 3 crates
510KB
891 lines
Welcome to cursive-async-view 👋
A loading-screen wrapper for
gyscos/cursive
views
This project provides a wrapper view with a loading screen for gyscos/cursive views. The loading screen will disappear once the wrapped view is fully loaded. This is useful for displaying views which may take long to construct or depend on e.g. the network.
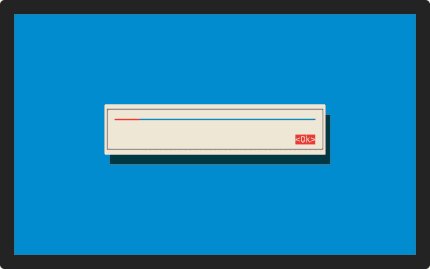
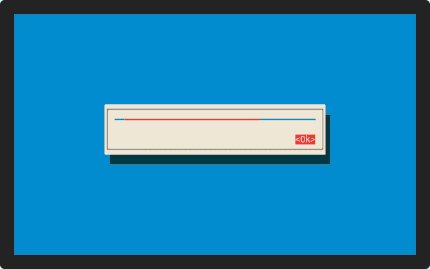
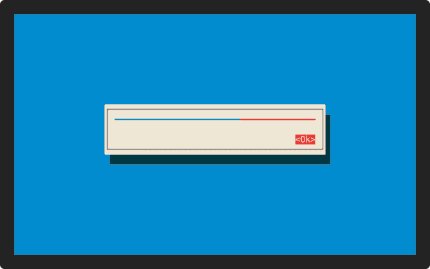
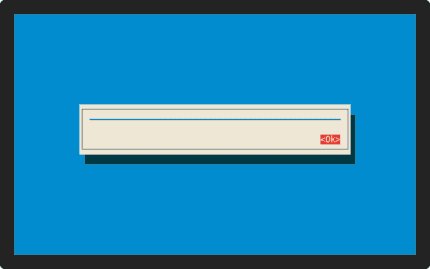
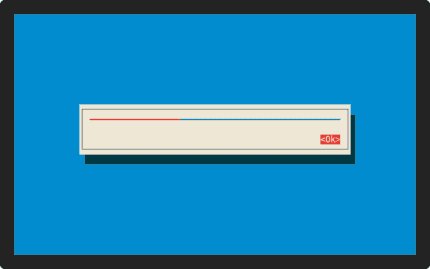
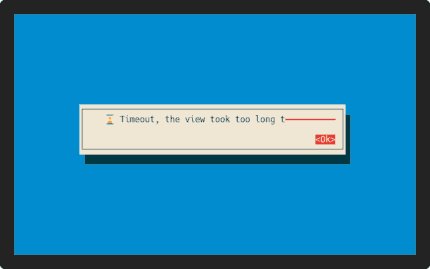
How does it look like? demo 
Expand to view




Usage
Simply add to your Cargo.toml
[dependencies]
cursive-async-view = "^0"
Asynchronous view loading without progress information
If you can't tell the progress during a long taking preparation of data for
a view, you may wrap the creation of this view in an AsyncView. This will
display a loading animation until the inner view is ready to be drawn.
use std::time::{Instant, Duration};
use cursive::{views::TextView, Cursive, CursiveExt};
use cursive_async_view::{AsyncView, AsyncState};
let mut siv = Cursive::default();
let instant = Instant::now();
let async_view = AsyncView::new(&mut siv, move || {
if instant.elapsed() > Duration::from_secs(10) {
AsyncState::Available(
TextView::new("Yay!\n\nThe content has loaded!")
)
} else {
AsyncState::Pending
}
});
siv.add_layer(async_view);
// siv.run();
Refer to the AsyncView struct level documentation for a detailed
explanation or to the simple example located in the source code
repository.
If you need to do a blocking operation during the construction of the child
view, you may have a look at the alternate new_with_bg_task constructor.
use std::thread;
use std::time::Duration;
use cursive::views::TextView;
use cursive::{Cursive, CursiveExt};
use cursive_async_view::AsyncView;
let mut siv = Cursive::default();
let async_view = AsyncView::new_with_bg_creator(&mut siv, move || {
// this function is executed in a background thread, so we can block
// here as long as we like
thread::sleep(Duration::from_secs(10));
// enough blocking, let's show the content
Ok("Yeet! It worked 🖖")
}, TextView::new); // create a text view from the string
siv.add_layer(async_view);
// siv.run();
Refer to the AsyncView struct level documentation for a detailed
explanation or to the bg_task example located in the source code
repository.
Asynchronous view loading with a progress bar
If you have information about the progress a long taking view creation has made,
you can wrap the creation in an AsyncProgressView. This will display a progress
bar until the inner view is ready to be drawn.
use cursive::{views::TextView, Cursive, CursiveExt};
use cursive_async_view::{AsyncProgressView, AsyncProgressState};
let mut siv = Cursive::default();
let start = std::time::Instant::now();
let async_view = AsyncProgressView::new(&mut siv, move || {
if start.elapsed().as_secs() < 3 {
AsyncProgressState::Pending(start.elapsed().as_secs() as f32 / 3f32)
} else {
AsyncProgressState::Available(TextView::new("Finally it loaded!"))
}
});
siv.add_layer(async_view);
// siv.run();
Changelog
The changelog is located in a separate file and contains changes and migration hints for upcoming versions.
Troubleshooting
If you find any bugs/unexpected behaviour or you have a proposition for future changes open an issue describing the current behaviour and what you expected.
Development 
TBD
Running the tests
Just run
$ cargo test
to execute all available tests.
shields.io endpoints
shields.io endpoints are generated inside the ./target/shields folder. They are used in this README.
Authors
Fin Christensen
:octocat:
@fin-ger
🐘@fin_ger@weirder.earth
🐦@fin_ger_github
Johannes Wünsche
:octocat:
@jwuensche
🐘@fredowald@mastodon.social
🐦@Fredowald
Show your support
Give a ⭐ if this project helped you!
Dependencies
~7–13MB
~149K SLoC