5 unstable releases
| 0.3.1 | Feb 28, 2020 |
|---|---|
| 0.2.4 | Dec 1, 2019 |
| 0.2.3 | Nov 12, 2019 |
| 0.2.2 | Nov 12, 2019 |
| 0.1.0 | Jun 10, 2019 |
#166 in Visualization
765KB
7.5K
SLoC
Vega-Lite V3 for Rust
A Rust API for Vega-Lite v3 to build chart with a rusty API.
Similar to the Altair project in python, this crate build upon Vega-Lite specifications. Vega-Lite is a high-level grammar of interactive graphics. It provides a concise JSON syntax for rapidly generating visualizations to support analysis. Vega-Lite specifications can be compiled to Vega specifications. Those specifications are then parsed by Vega’s JavaScript runtime to generate both static images or interactive web-based views.
This crate has a complete mapping of Vega-Lite 3.4 specification and can be found in src/schema.rs.
With all the types and structs, it's possible to create your Rust Vegalite graph that will be serialize into a Vega-Lite JSON. Thanks to Showata the resulting visualization can be display in your Web-Browser or in a Rust Jupyter Notebook.
It's also possible to use an existing Vega-Lite json and plug your data source seamlessly. This way you can leverage existing vizualisation and adapt it to your design.
Examples
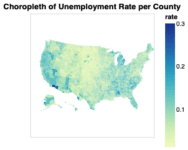
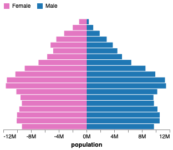
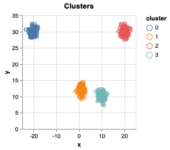
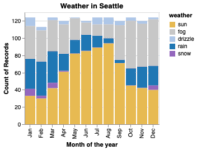
In order to have a complete mapping of the Vega-Lite v3 specification the code for the schema was automaticlly generated. To help describe all the possible features a gallery of example is provided on github
Simple chart using ndarray generated data
let values: Array2<f64> = Array::random((100, 2), StandardNormal);
let chart = VegaliteBuilder::default()
.title("Random points")
.data(values)
.mark(Mark::Point)
.encoding(
EncodingBuilder::default()
.x(XClassBuilder::default()
.field("data.0")
.def_type(StandardType::Quantitative)
.build()?)
.y(YClassBuilder::default()
.field("data.1")
.def_type(StandardType::Quantitative)
.build()?)
.build()?,
)
.build()?;
chart.show()?;
Simple chart using existing json definition with new data
// Use existing vega-lite json specification
let spec = r##"{
"$schema": "https://vega.github.io/schema/vega-lite/v3.4.0.json",
"encoding": {
"x": {
"field": "data.0",
"type": "quantitative"
},
"y": {
"field": "data.1",
"type": "quantitative"
}
},
"mark": "point",
"title": "Random points"
}"##;
// Use you own data to populate the chart
let values: Array2<f64> = Array::random((100, 2), StandardNormal);
let mut chart: Vegalite = serde_json::from_str(spec)?;
chart.data = values.into();
// display the chart using `showata`
chart.show()?;
Features
| name | enabled by default | functionnality | related crate |
|---|---|---|---|
| show_vega | yes | can display charts in the browser or in a notebook | showata |
| csv | yes | can load data from a csv | csv |
| ndarray | yes | can load data from a ndarray | ndarray |
| nalgebra | no | can load data from a nalgebra::Matrix | nalgebra |
| rulinalg | no | can load data from a rulinalg::matrix::Matrix | rulinalg |
Links
- Wiki - AGuideToRustGraphicsLibraries2019
- A Dramatic Tour through Python’s Data Visualization Landscape (including ggplot and Altair) – Regress to Impress
- Specifying Data in Altair — Altair 3.0.0 documentation
- Visualization — list of Rust libraries/crates // Lib.rs
- Quicktype (got issue with the alternative) was used to bootstrap
src/schema.rsfrom the vega-lite's json schema
Dependencies
~3.5–5.5MB
~98K SLoC