2 unstable releases
| 0.1.0 | Sep 26, 2022 |
|---|---|
| 0.0.1 | Apr 15, 2022 |
#1515 in Database interfaces
1.5MB
7K
SLoC
Contains (JAR file, 60KB) gradle-wrapper.jar
Bassment
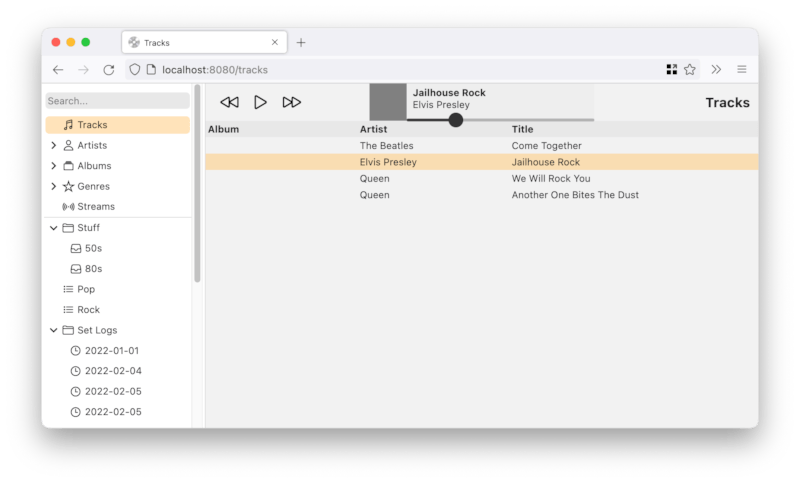
Music library server with support for cue points, tags, playlists, crates and more.

Repository Structure
Bassment primarily consists of two components:
- The backend server, written in Rust (using
actix-webanddiesel), located in the repository root. - The frontend, written in TypeScript (using
react-native, targeting Web, iOS and Android), located in thefrontendfolder.
While the backend server can serve the frontend from frontend/dist (after building and bundling it with Webpack), it can also run in API-only mode and independently (with --api-only).
Getting Started
Backend
To develop the backend server, make sure to have a Rust toolchain and PostgreSQL installed (the latter also running). Create a database and make sure that the pgcrypto extension is enabled (within the database). With sufficient privileges, you can enable it from psql your_db_name using
CREATE EXTENSION pgcrypto;
Create a database and a .env file in this repo that points to the database:
DATABASE_URL=postgres://your_username:your_password@localhost/your_db_name
To start the server, run
scripts/run-dev-backend
By default, the server will run on http://localhost:8090 in API-only mode and allow CORS requests (to permit requests from a frontend dev server running in parallel).
You can of course also use
cargo runmanually. Note that the default configuration is more geared towards production use, however, therefore check outcargo run -- --helpto view the list of flags.
On the first run, the server will automatically run all of the migrations and generate a root user, whose password is output to the console. If, at any point, you wish to regenerate this root user, pass --regenerate-root to the server.
Note that the Diesel CLI, which can be installed using
cargo install diesel_cli --no-default-features --features postgres(see here), might also be useful. The Diesel CLI lets you e.g. run migrations withdiesel migration runand undo them withdiesel migration revert.
Since all API routes are gated behind authentication (you need to log in via /auth/v1/login), it can sometimes be cumbersome to manually copy-and-paste tokens to curl while developing. Therefore the server also supports the flag --allow-unauthenticated-access for disabling authentication (obviously do not use this production):
scripts/run-dev-backend --allow-unauthenticated-access
We can verify that this works correctly by sending a simple API request with curl:
curl -i http://localhost:8090/api/v1/tracks
HTTP/1.1 200 OK
content-length: 2
access-control-expose-headers: host, user-agent, accept
vary: Origin, Access-Control-Request-Method, Access-Control-Request-Headers
access-control-allow-credentials: true
content-type: application/json
date: Sun, 08 May 2022 19:42:42 GMT
[]
Frontend
To develop the frontend, you can either use npm in the frontend directory directly or the convenience scripts mentioned in the following paragraphs from the repository root.
First, make sure to have the npm dependencies installed:
scripts/bootstrap-frontend
Now you can run the frontend with a dev server on http://localhost:8080 (you probably want to have the backend running in API-only mode simultaneously for it to do anything useful):
scripts/run-dev-frontend
To bundle the frontend for production use into frontend/dist, run
scripts/bundle-frontend
You can then run the backend server, now also serving the frontend, with vanilla cargo run and visit the entire web application at http://localhost:8090 in your browser.
Dependencies
~32–46MB
~866K SLoC