10 releases (stable)
| 3.0.0 | Sep 22, 2024 |
|---|---|
| 2.2.0 | Aug 16, 2024 |
| 2.1.0 | Nov 11, 2023 |
| 1.2.0 | Oct 3, 2023 |
| 0.1.1 | Aug 27, 2022 |
#133 in Text processing
25 downloads per month
515KB

 Catppuccin for mdBook
Catppuccin for mdBook


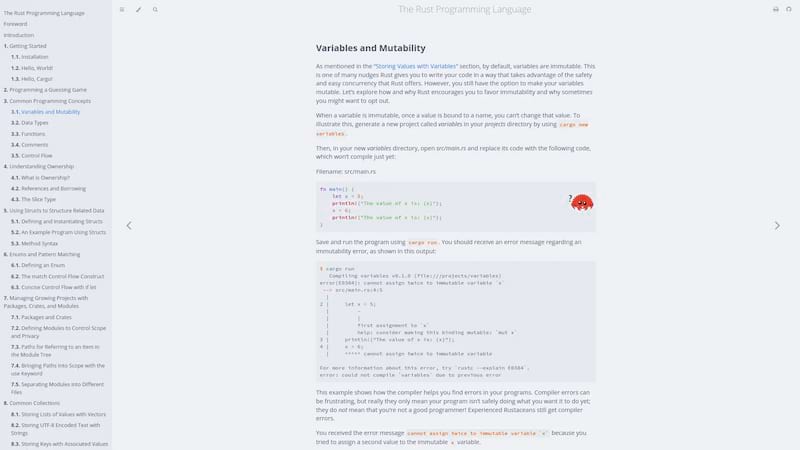
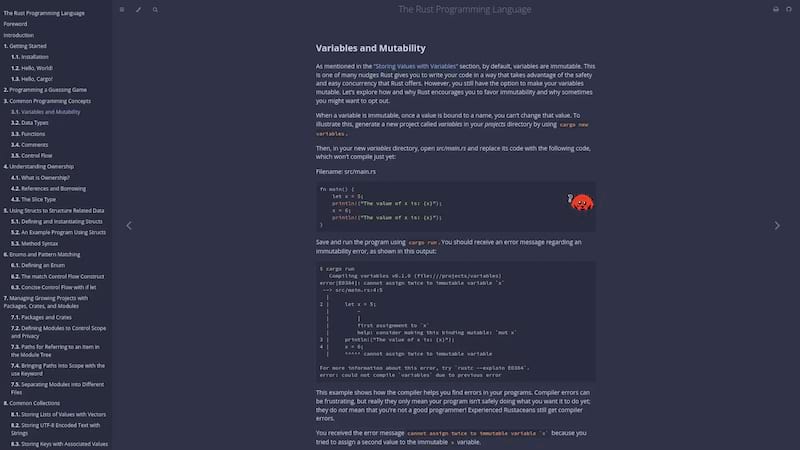
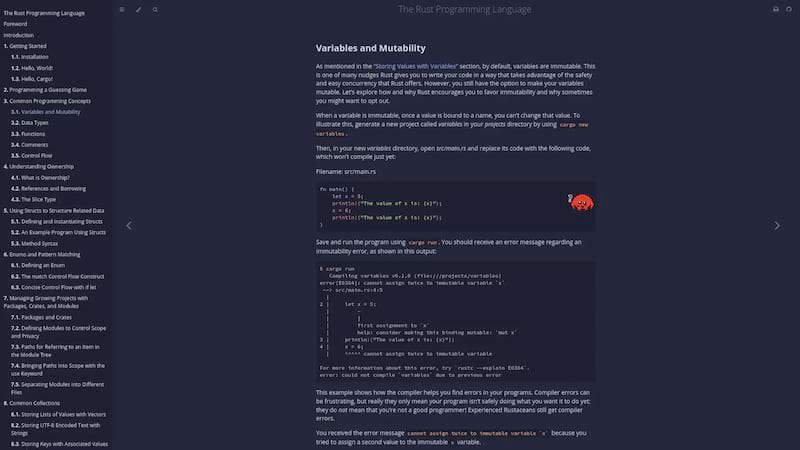
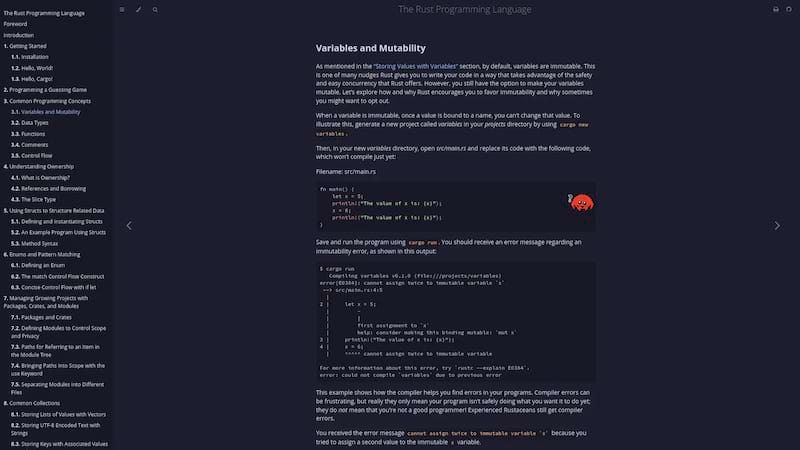
Previews
🌻 Latte

🪴 Frappé

🌺 Macchiato

🌿 Mocha

Usage
Important
The mdbook-catppuccin rust package has been deprecated. For further information
on why this decision was made, please refer to
catppuccin/mdBook#107
Please follow the instructions below to install the Catppuccin theme for mdBook.
-
Initialise your mdBook with the theme files:
mdbook init --theme <name> -
Enter the book directory and remove all theme files except
index.hbs:cd <name> # Remove all files except index.hbs find ./theme -type f ! -name 'index.hbs' -delete # Remove the left over empty directories rm -d fonts css -
Download the following CSS assets from this repository to the
themedirectory:- catppuccin.css
- catppuccin-admonish.css (Only required if you are using mdbook-admonish)
-
Update
additional-csskey within thebook.tomlas shown below[output.html] -additional-css = [] +additional-css = ["./theme/catppuccin.css", "./theme/catppuccin-admonish.css"] -
Edit the
index.hbsfile to include the Catppuccin flavours:- <li role="none"><button role="menuitem" class="theme" id="light">Light</button></li> - <li role="none"><button role="menuitem" class="theme" id="rust">Rust</button></li> - <li role="none"><button role="menuitem" class="theme" id="coal">Coal</button></li> - <li role="none"><button role="menuitem" class="theme" id="navy">Navy</button></li> - <li role="none"><button role="menuitem" class="theme" id="ayu">Ayu</button></li> + <li role="none"><button role="menuitem" class="theme" id="latte">Latte</button></li> + <li role="none"><button role="menuitem" class="theme" id="frappe">Frappé</button></li> + <li role="none"><button role="menuitem" class="theme" id="macchiato">Macchiato</button></li> + <li role="none"><button role="menuitem" class="theme" id="mocha">Mocha</button></li>Additionally, you can use default-theme and preferred-dark-theme keys for setting default light/dark mode themes in your
book.toml.E.g. To set the default theme to
latteand default dark mode tomocha:[output.html] + default-theme = "latte" + preferred-dark-theme = "mocha" -
Build using
mdbook buildand enjoy your new catppuccin flavours!
Development
-
Clone the repository and navigate to the repository root.
git clone https://github.com/catppuccin/mdbook cd mdbook -
Generate the CSS files:
cd palette npm install npm run build
🙋 FAQ
-
Q: "What's the
catppuccin-admonish.cssfile?"
A: It is a CSS file that is used to style the admonishments that are generated by mdbook-admonish. You can remove this file if you are not using this plugin.E.g.
[output.html] - additional-css = ["./theme/catppuccin.css", "./theme/catppuccin-admonish.css"] + additional-css = ["./theme/catppuccin.css"]
Acknowledgement
mdbook-admonish for
inspiration on the install command for the now deprecated mdbook-catppuccin
binary.
💝 Thanks to

Copyright © 2021-present Catppuccin Org
Dependencies
~4–5.5MB
~88K SLoC