3 unstable releases
| 0.2.0 | Sep 10, 2023 |
|---|---|
| 0.1.1 | Dec 29, 2021 |
| 0.1.0 | Dec 29, 2021 |
#169 in Rendering
47 downloads per month
Used in breakout-mazy
25KB
414 lines
Macroquad Text
A Simple way to draw text in macroquad with support of using glyphs from multiple fonts in a single draw_text call, also known as fallback fonts
I made this because the one provided by macroquad doesn't support this
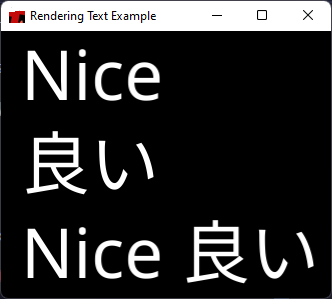
Example
From render_text example

use macroquad::prelude::*;
use macroquad_text::Fonts;
const NOTO_SANS: &[u8] = include_bytes!("../assets/fonts/NotoSans-Regular.ttf");
const NOTO_SANS_JP: &[u8] = include_bytes!("../assets/fonts/NotoSansJP-Regular.otf");
fn window_conf() -> Conf { /* ommitted */ }
#[macroquad::main(window_conf)]
async fn main() {
let mut fonts = Fonts::default();
fonts.load_font_from_bytes("Noto Sans", NOTO_SANS).unwrap();
fonts.load_font_from_bytes("Noto Sans JP", NOTO_SANS_JP).unwrap();
loop {
fonts.draw_text("Nice", 20.0, 0.0, 69, Color::from([1.0; 4]));
fonts.draw_text("良い", 20.0, 89.0, 69, Color::from([1.0; 4]));
fonts.draw_text("Nice 良い", 20.0, 178.0, 69, Color::from([1.0; 4]));
next_frame().await;
}
}
Dependencies
~12MB
~274K SLoC