9 releases
| new 0.2.0 | Apr 18, 2025 |
|---|---|
| 0.1.7 | May 20, 2024 |
| 0.1.3 | Mar 9, 2024 |
| 0.1.2 | Feb 6, 2024 |
#857 in HTTP server
166 downloads per month
525KB
731 lines

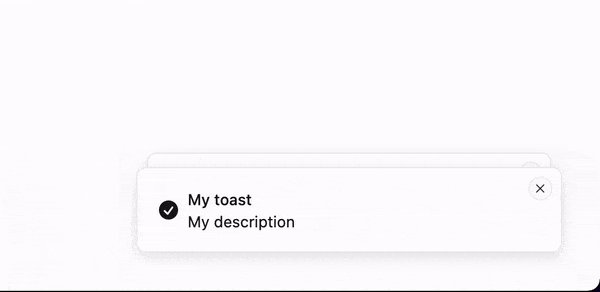
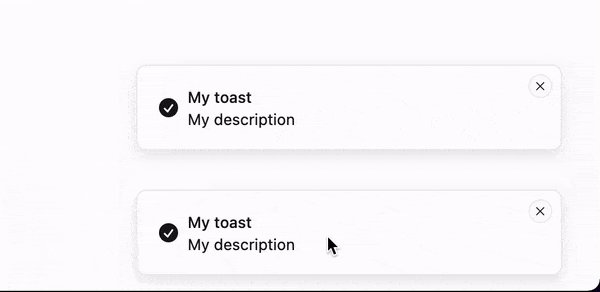
leptos_toaster
A Toaster component for Leptos heavily inspired by sonner
SSR
If using SSR don't forget to set the features in your own Project correctly
[features]
ssr = ["leptos_toaster/ssr"]
hydrate = ["leptos_toaster/hydrate"]
Usage
Somewhere, probably near the top of your component tree, add the Toaster component
view! {
<Toaster
position=toaster::ToasterPosition::BottomCenter
>
// ...
</Toaster>
}
and then whenever you need a toast, do
let toast_context = expect_context::<Toasts>();
let create_toast = move || {
let toast_id = ToastId::new();
toast_context.toast(
// This uses the built in toast component that requires the `builtin_toast` feature.
// You can use your own components here
move || view! {
<Toast
toast_id
variant=ToastVariant::Info
title=|| view! {"My toast"}
/>
},
Some(toast_id),
None // options
);
}
Dependencies
~22–35MB
~565K SLoC