19 releases
| 0.5.0 | Feb 2, 2025 |
|---|---|
| 0.4.3 | Aug 29, 2024 |
| 0.4.2 | Apr 6, 2024 |
| 0.4.1 | Feb 20, 2024 |
| 0.2.1 | Oct 21, 2022 |
#1 in Rendering
66 downloads per month
625KB
9K
SLoC
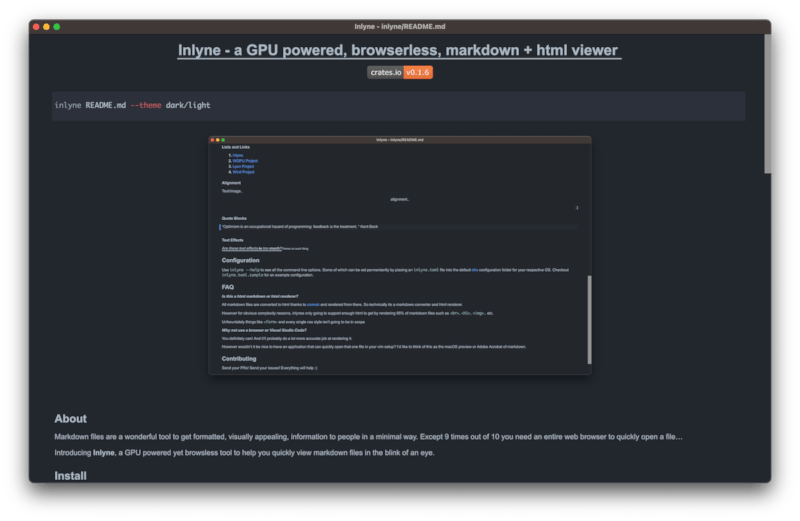
Inlyne - a GPU powered, browserless, markdown + html viewer
inlyne README.md --theme dark/light

About
Markdown files are a wonderful tool to get formatted, visually appealing, information to people in a minimal way. Except 9 times out of 10 you need an entire web browser to quickly open a file...
Introducing Inlyne, a GPU powered yet browserless tool to help you quickly view markdown files in the blink of an eye 👀.
Installation
inlyne is already present in a handful of different package repos.
Installation should be mostly painless as most things come pre-bundled.
Building from Source
There are a small handful of dependencies needed to build inlyne from source.
Namely
cargowith a somewhat recent Rust toolchain (the relevant docs)- A C-compiler
- (On Linux) Development libraries for
fontconfig,xkbcommon, andwayland(when thewaylandfeature flag is set)
For instance on Ubuntu gcc covers 2. and libfontconfig-dev,
libxkbcommon-dev and libwayland-dev would cover 3.
Features
Over time the features of this application will continue to grow. However there are a few core features that will remain at the heart of the project.
- Browserless - People shouldn't need electron or chrome to quickly view markdown files in a repository.
- GPU Powered - Thanks to the WGPU Project rendering can and will be done as much on the GPU as we can get away with.
- Basic HTML Rendering - HTML is used in almost all project markdown files, thus having the bare minimum html to support common use cases is necessary, but don't expect forms and buttons.
- Live Code Change - Inlyne will monitor your markdown file for any write modifications and automatically refresh the document where you left off. It's designed to work seamlessly and allow you to make edits on the fly.
What does it support?
Tables
| Super cool tables | For organising data |
|---|---|
| Favourite band | Nickleback |
Sizable images

Code Blocks (with syntect highlighting)
// Code thats drawing this text
let bounds = (screen_size.0 - pos.0 - DEFAULT_MARGIN, screen_size.1);
self.glyph_brush.queue(&text_box.glyph_section(*pos, bounds));
Lists and Links
Tasklists
- Watch Game of Thrones
- Feed the cat
Hideable sections
Click me to show text
You weren't supposed to see this!
Alignment
Text/Image..
alignment..
:)
Quote Blocks
“Optimism is an occupational hazard of programming: feedback is the treatment. “ Kent Beck
Text Effects
Are these text effects to too much? Theres no such thing
Configuration
Use inlyne --help to see all the command line options. Some of which can be set permentantly by placing an inlyne.toml file into a directory called inlyne within the default dirs configuration folder for your respective OS:
- Linux:
/home/alice/.config/inlyne/inlyne.toml - Windows:
C:\Users\Alice\AppData\Roaming\inlyne\inlyne.toml - Mac:
/Users/Alice/Library/Application Support/inlyne/inlyne.toml
Checkout inlyne.default.toml for an example configuration.
FAQ
Is this a html markdown or html renderer?
All markdown files are converted to html thanks to comrak and rendered from there. So technically its a markdown converter and html renderer.
However for obvious complexity reasons, inlynes only going to support enough
html to get by rendering 95% of markdown files such as <br>, <h1>, <img>.. etc.
Unforuntately things like <form> and every single css style isn't going to be in scope
Why not use a browser or Visual Studio Code?
You definitely can! And it'll probably do a lot more accurate job at rendering it.
However wouldn't it be nice to have an application that can quickly open that one file in your vim setup? I'd like to think of this as the macOS preview or Adobe Acrobat of markdown.
Contributing
Send your PRs! Send your issues! Everything will help :)
License
Any code that you can in this repository, you can copy under the MIT license.
Dependencies
~53–93MB
~1.5M SLoC
