15 releases (breaking)
| 0.15.1 | Jan 4, 2025 |
|---|---|
| 0.15.0 | Dec 30, 2024 |
| 0.14.0 | Jul 28, 2024 |
| 0.12.0 | Nov 5, 2023 |
| 0.3.0 | Apr 7, 2021 |
#173 in Game dev
214 downloads per month
Used in kayak_ui
59KB
1K
SLoC
bevy_svg
For one of my personal projects i needed a way to load and display some simple SVG files/shapes in Bevy,
so i took inspiration from bevy_prototype_lyon and modified and extended it to...well...load and display
simple SVG files. SVGs can be used/displayed in 2D as well as in 3D.
Files are loaded through AssetLoader, then parsed and simplified with usvg and then tessellated with Lyon
into a vertex buffer, which lastly is convert into a Bevy mesh and drawn with custom shaders.
Note: The SVG support is currently rather basic, i'd like to expand that in the future.
Compatibility
Bevy version |
bevy_svg version |
Branch |
|---|---|---|
bevy-0.15 |
||
bevy-0.14 |
||
main |
Old versions
Bevy version |
bevy_svg version |
Branch |
|---|---|---|
bevy-0.12 |
||
bevy-0.11 |
||
bevy-0.10 |
||
bevy-0.9 |
||
bevy-0.8 |
||
bevy-0.7 |
||
bevy-0.6 |
||
bevy-0.5 |
Examples
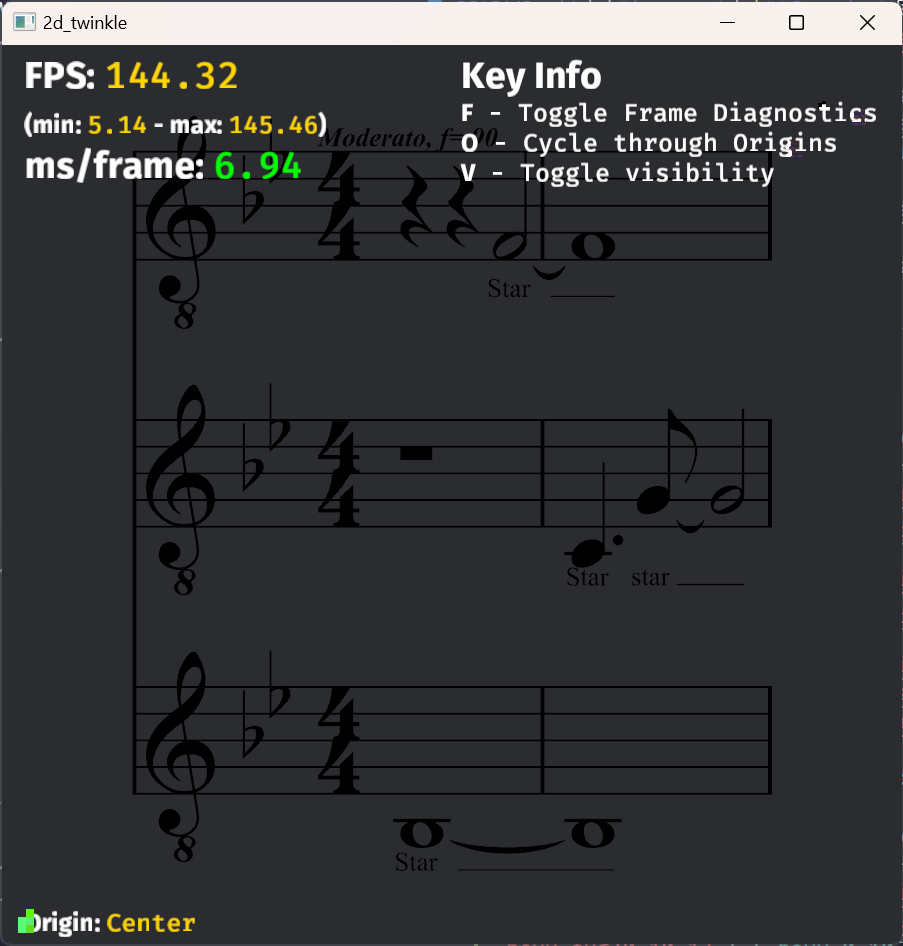
| Complex shapes | Multiple colors | Fonts |
|---|---|---|
 |
 |
 |
Usage
Copy this to your Cargo.toml
# Stable
bevy_svg = "0.15.1"
# 2D and 3D are available on default, if you only want/need one, use the following
bevy_svg = { version = "0.15.1", default-features = false, features = ["2d"] }
# or
bevy_svg = { version = "0.15.1", default-features = false, features = ["3d"] }
# Living on the edge (at your own risk 😅)
bevy_svg = { git = "https://github.com/Weasy666/bevy_svg", branch = "main" }
Then use it like this.
2D
use bevy_svg::prelude::*;
fn main() {
App::new()
.add_plugins(DefaultPlugins.set(WindowPlugin {
primary_window: Some(Window {
title: "SVG Plugin".to_string(),
..Default::default()
}),
..Default::default()
}))
.add_plugin(bevy_svg::prelude::SvgPlugin)
.add_systems(Startup, setup)
.run();
}
fn setup(
mut commands: Commands,
asset_server: Res<AssetServer>,
) {
let svg = asset_server.load("path/to/file.svg");
commands.spawn((Camera2d::default(), Msaa::Sample4));
commands.spawn((
Svg2d(svg),
Origin::Center, // Origin::TopLeft is the default
));
}
3D
use bevy_svg::prelude::*;
fn main() {
App::new()
.insert_resource(Msaa::Sample4)
.add_plugins(DefaultPlugins.set(WindowPlugin {
primary_window: Some(Window {
title: "SVG Plugin".to_string(),
..Default::default()
}),
..Default::default()
}))
.add_plugin(bevy_svg::prelude::SvgPlugin)
.add_systems(Startup, setup)
.run();
}
fn setup(
mut commands: Commands,
asset_server: Res<AssetServer>,
) {
let svg = asset_server.load("path/to/file.svg");
commands.spawn((Camera3d::default(), Msaa::Sample4));
commands.spawn((
Svg3d(svg),
Origin::Center, // Origin::TopLeft is the default
Transform {
translation: Vec3::new(0.0, 0.0, -600.0),
// The scale you need depends a lot on your SVG and camera distance
scale: Vec3::new(1.0, 1.0, 1.0),
rotation: Quat::from_rotation_x(-std::f32::consts::PI / 5.0),
},
));
}
License
bevy_svg is licensed under either of the following, at your option:
- Apache License, Version 2.0, (LICENSE-APACHE or https://www.apache.org/licenses/LICENSE-2.0)
- MIT License (LICENSE-MIT or https://choosealicense.com/licenses/mit)
Dependencies
~47–80MB
~1.5M SLoC