13 releases (8 breaking)
| 0.10.0 | Mar 6, 2023 |
|---|---|
| 0.9.1 | Nov 13, 2022 |
| 0.8.0 | Jul 30, 2022 |
| 0.6.0 | Jan 9, 2022 |
| 0.3.0 | Nov 4, 2020 |
#2583 in Game dev
182 downloads per month
Used in bevy_progress_bar
27KB
420 lines
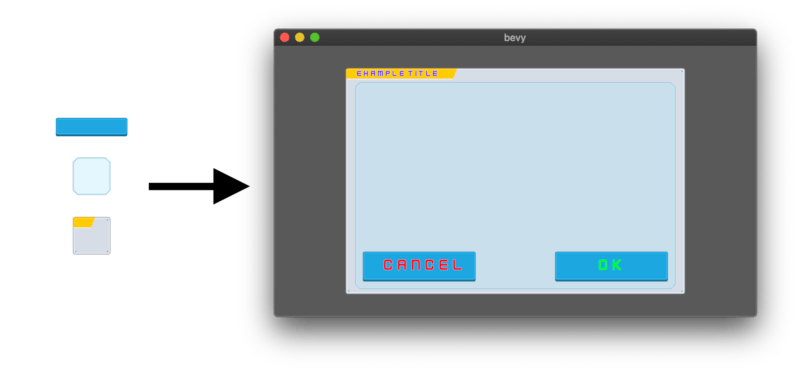
Bevy 9-Patch plugin
Implementation of 9-patch images in Bevy. Let you have a UI that scale only the right parts of your images.

See the examples for what can be done.
Simple usage
After adding the NinePatchPlugin plugin, spawning an Entity with the NinePatchBundle component bundle will add a 9-patch UI element.
A simple builder based on Godot's NinePatchRect is available.
use bevy::prelude::*;
use bevy_ninepatch::*;
fn setup(
mut commands: Commands,
asset_server: Res<AssetServer>,
mut nine_patches: ResMut<Assets<NinePatchBuilder<()>>>,
) {
// Texture for the base image
let panel_texture_handle = asset_server.load("assets/glassPanel_corners.png");
// Create a basic 9-Patch UI element with margins of 20 pixels
let nine_patch_handle = nine_patches.add(NinePatchBuilder::by_margins(20, 20, 20, 20));
// This entity will be placed in the center of the 9-Patch UI element
let content_entity = commands.spawn(TextBundle { ..Default::default() }).id();
commands.spawn(
NinePatchBundle {
style: Style {
margin: UiRect::all(Val::Auto),
justify_content: JustifyContent::Center,
align_items: AlignItems::Center,
size: Size::new(Val::Px(500.), Val::Px(300.)),
..Default::default()
},
nine_patch_data: NinePatchData::with_single_content(
panel_texture_handle,
nine_patch_handle,
content_entity,
),
..Default::default()
},
);
}
See plugin.rs example for a complete example.
Changing element size
The component Style can be changed to update the size of the 9-Patch UI element, by changing the size attribute.
See change_size.rs example for a complete example.
Specify content to use
You can specify the content to be used inside the 9-Patch UI element. When creating a 9-Patch by specifying the margins, a content zone will be available by default for the center of the 9-Patch UI element. This can be set with the NinePatchContent component.
See multi_content.rs example for a complete example.
More flexible definition
It is possible to set any number of patches for an image, the only constraints is that all patches in a line must have the same height. Using this methods, different parts of the image can grow at different rates, and several content zones can be created.
See full.rs example for a complete example.
Bevy Compatibility
| Bevy | bevy_ninepatch |
|---|---|
| main | main |
| 0.10 | 0.10 |
| 0.9 | 0.9 |
| 0.8 | 0.8 |
| 0.7 | 0.7 |
| 0.6 | 0.6 |
| 0.5 | 0.5 |
Dependencies
~36–71MB
~1M SLoC